Is the magic code to generate:
Now, in the wonderful world of WordPress, all is different. It's not where I live regularly, but here's how I did it on the Alt-Blog.
1) Say any necessary bad words relevant to dealing with an unfamiliar system. This will save you time later.
2) Sign in and then click on Manage My Blogs (top right, on a drop down menu under your sign-in)
3) Under the blog you want to add the GRPC banner to, click on Dashboard.
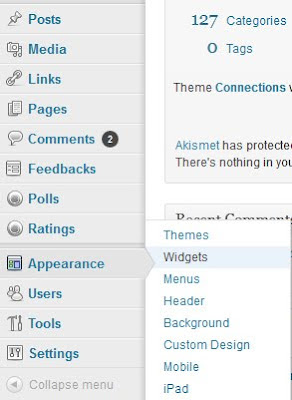
 4) This takes you to the Dashboard or control panel for WordPress. Now, select Appearance and then Widgets
4) This takes you to the Dashboard or control panel for WordPress. Now, select Appearance and then Widgets 5) Now, click on the Image widget it and drag it to the Sidebar box, dropping it there. You'll then get a blank Image Widget Menu.
5) Now, click on the Image widget it and drag it to the Sidebar box, dropping it there. You'll then get a blank Image Widget Menu. 6) Having done the magic drag'n'drop, it's data entry time. Fill in the blanks exactly as below, then hit SAVE.
6) Having done the magic drag'n'drop, it's data entry time. Fill in the blanks exactly as below, then hit SAVE. 7) Now, go to your blog and test the link by clicking on the shiny new image.
7) Now, go to your blog and test the link by clicking on the shiny new image.

2 comments:
Huh. That is different than how I did it. Oh well. Works anyway. Wish we could be there this year.
Thanks!
Post a Comment